Today:
목차
블로그 포스팅할 때
티스토리나 네이버 등과 같은 블로그에 포스팅을 할 때, 썸네일(Thumb nail)이 얼마나 중요하다고 생각하시나요?
개인적으로, 블로그의 썸네일은 유튜브에 올라오는 썸네일만큼 그렇게 중요하다고 생각하지 않지만 단점 보다 장점이 훨씬 많은 것은 사실입니다. 썸네일의 가장 큰 단점은 만들기가 힘들다는 것이죠.
저는 개인적으로 그림판을 이용한 썸네일이나 미리캔버스의 썸네일 만들기 두 가지를 이용하고 있는데, 물론 포토스케이프로도 만들 수가 있습니다. 포토스케이프의 장점에 대해서는 이전 블로그 글을 참고해주시고요.
썸네일의 장점
썸네일의 단점에 대해 말했지만, 장점이 더욱 많죠. 블로그에 사람들이 들어왔을 때, 아무런 사진을 올리는 것보다는 정돈된 느낌을 주기도 하고 블로그가 정성스럽게 꾸며졌다는 느낌을 주기도 합니다.
또한, 글의 내용을 단 한장으로 요약할 수도 있고, 검색포털사이트에 검색을 했을 때도, 검색자의 눈에 딱 발견되기 쉽게 하는 역할도 하겠네요. 그러나 썸네일 자체가 블로그 지수나 검색포털사이트의 알고리즘에 반영이 되는지는 쉽게 알 수가 없습니다.
그림판으로 썸네일 쉽게 만들기
썸네일 너무 어렵게 생각하지 않아도 될 것 같습니다. 사실 그림판으로도 충분합니다. 우리에게 제일 친숙한 윈도우의 그림판으로 썸네일을 만드는 방법에 대해서 알아봅시다.
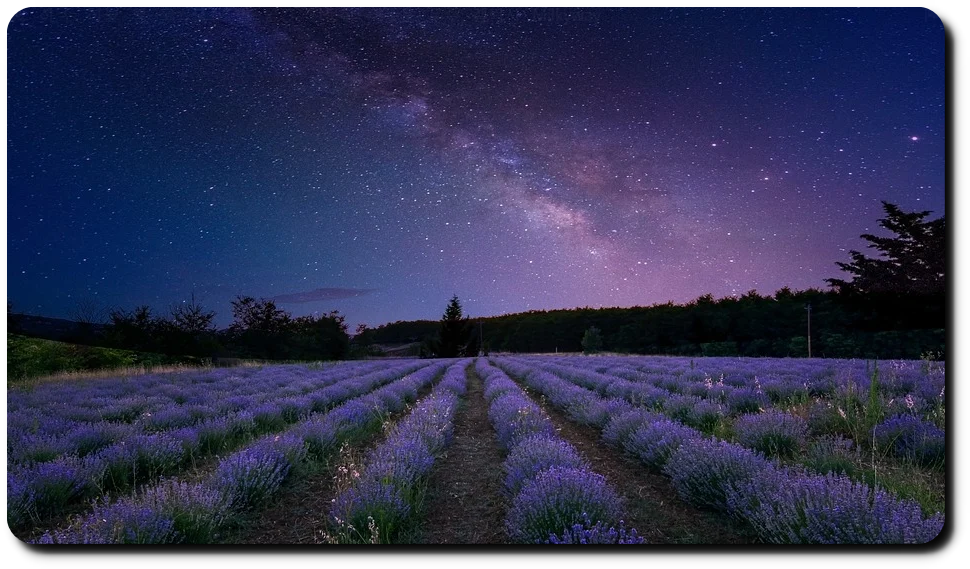
🔻일단 무료이미지나 원하는 배경이미지를 먼저 가져와야겠습니다. 저는 일단 픽사베이라는 곳에서 배경사진을 한 장 가져왔습니다. 픽사베이를 누르시면 연결 되는데,
정말 많은 분들이 사용하는 무료이미지 사이트 입니다. 즐겨찾기 해놓으셔도 좋습니다. 저는 아래와 같은 무료이미지를 가져 왔습니다. 이쁘죠.?
블로그에 사진을 올릴 때도 포토스케이프로 테두리를 다듬으면 더 보기가 좋습니다! 포토스케이프로 테두리 다듬는 법 포스팅도 확인하세요!

🔻 원하는 사진을 가져오셨다면, 캡쳐나 다운로드한 사진이나 그림을 그림판으로 Ctrl + C , Ctrl + V 로 복사 붙여넣기 해 주세요.

🔻 홈 메뉴에 가운데 보면 '크기조정'을 할 수가 있습니다. 단축키는 Ctrl + W 입니다. 그림 또는 선택 영역의 크기를 조정하고 기울인다고 되어있네요. 눌러줍시다.

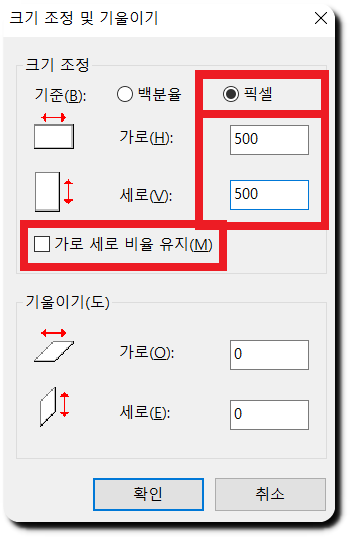
🔻 크기 조정의 메뉴에 들어오면 '크기 조정'의 기준을 백분율에서 픽셀로 전환하여 주시고, 아래 '가로 세로 비율 유지'박스를 체크 해제 해줍니다.
일반적으로 검색포털 사이트에서 보여지는 썸네일의 사이즈는 500px x 500px (13.23cm)이니까 가로 500 그리고 세로 500으로 바꾸어줍니다.

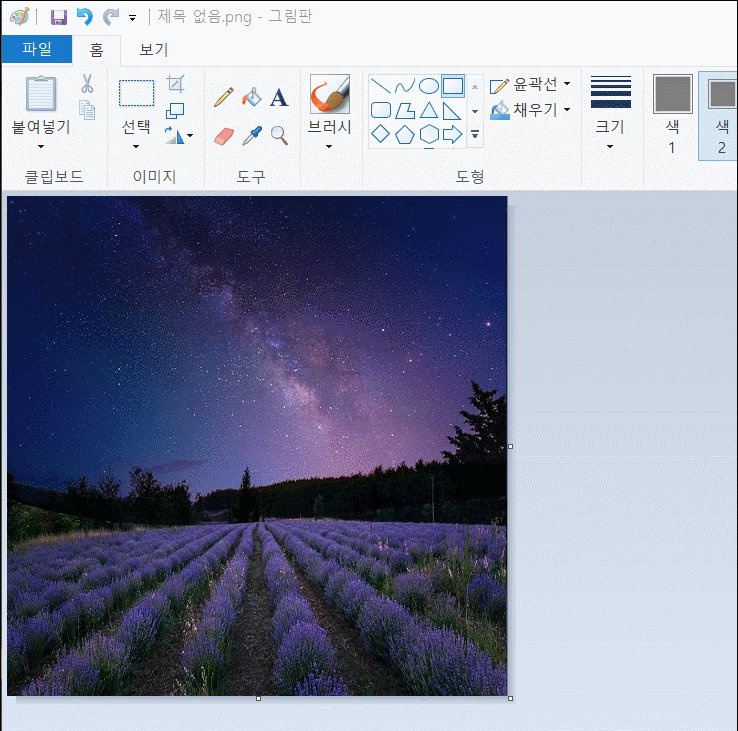
🔻왼쪽의 이미지처럼 500 x 500 비율로 자동 변경이 되었습니다. 참 쉽죠. 오른쪽 이미지는 비교용 입니다.

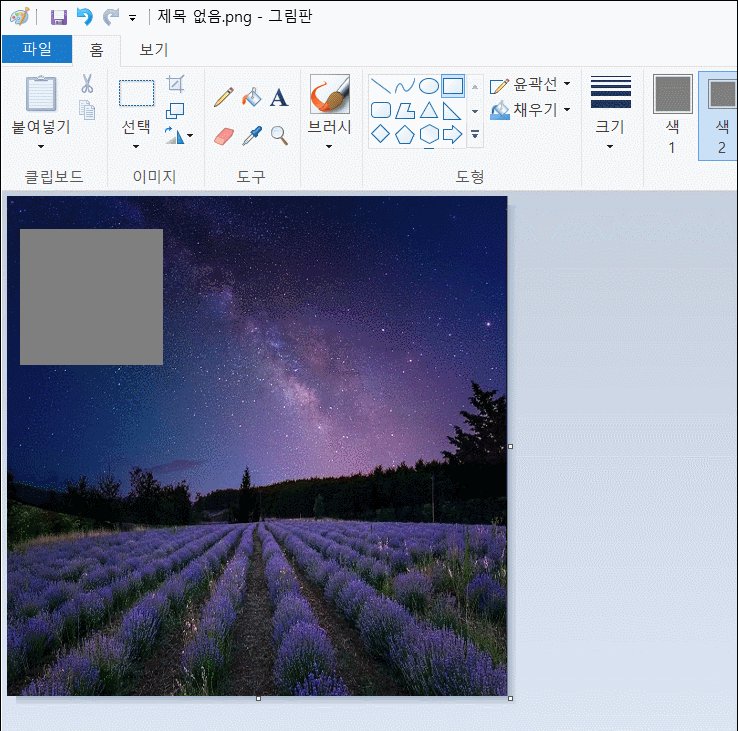
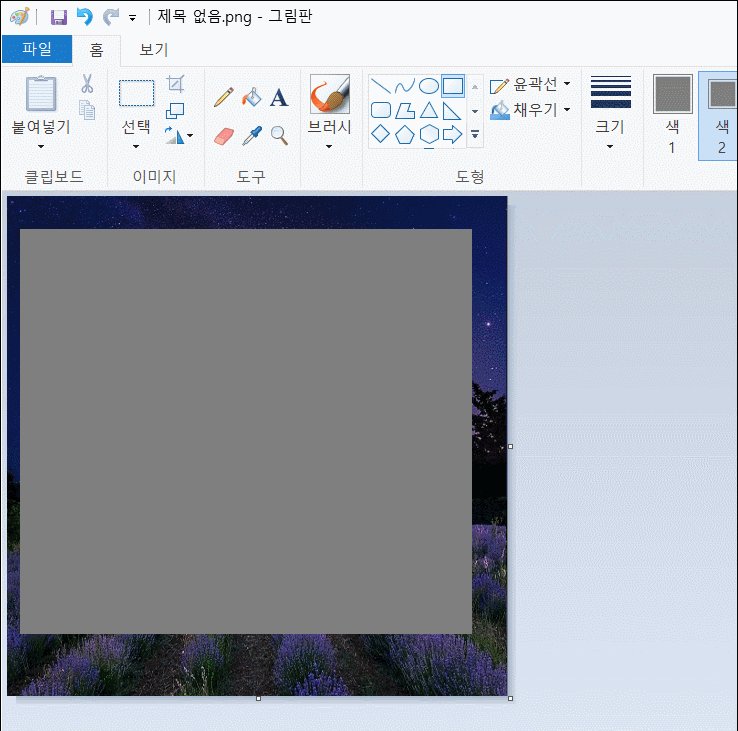
🔻이제 네모 상자 그리기를 이용해서 네모상자를 배경화면의 가운데에 적절하게 넣어줍니다. 이 때, 네모상자는 채우기에서 안쪽까지 채우기로 색을 넣어야 색이 꽉찬 상자가 만들어 지겠죠.

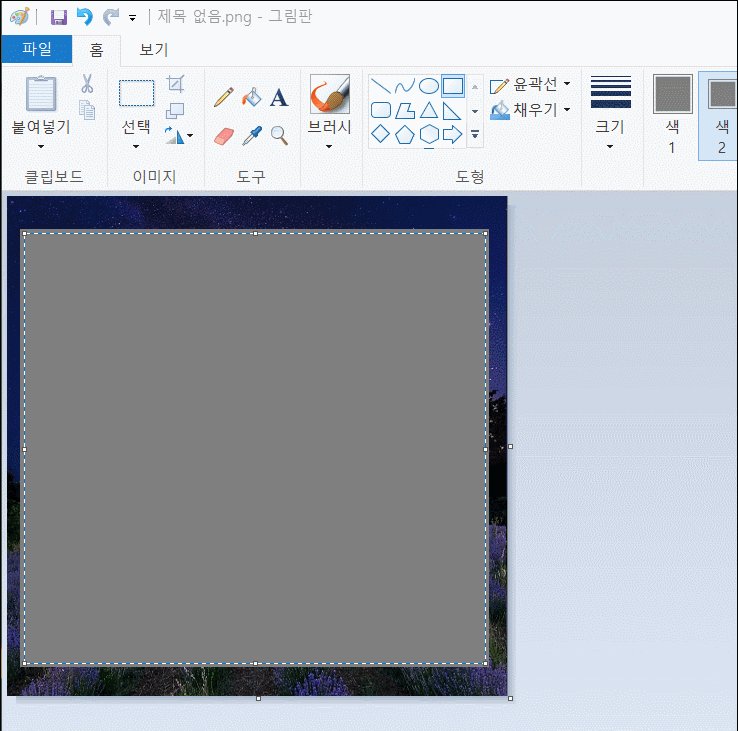
🔻 네모를 만드셨다면, 마우스 오른쪽 버튼이 고장나신 분들은 모르겠지만, 네모 상자가 선택된 채로 마우스 오른쪽 버튼을 누르면 여러가지 옵션이 나옵니다.
이 중, 채우기 옵션에서 '마커'옵션을 선택하여 주면, 아래와 같이 투명한 상자가 나타나게 됩니다.

🔻 이제, 여기에 원하시는 글씨체와 글자 크기로 텍스트를 입력해주고 저장 해주면 모두 끝이납니다. 참 쉽죠.

🔻 이렇게 썸네일이 글자 까지 채워서 완성이 되었습니다.

블로그 읽어주셔서 감사합니다.
Written by Sun Lee
공감과 댓글은 작성자에게 힘이됩니다.🥰





최근댓글